월드 와이드 웹 (WWW, W3, Web)
월드 와이드 웹(World Wide Web, WWW, W3)은 인터넷에 연결된 컴퓨터를 이용해 사람들과 정보를 공유할 수 있는 거미줄(Web)처럼 얼기설기 엮인 공간을 뜻하는 용어다. HTTP 프로토콜을 기반으로 HTML로 작성된 하이퍼텍스트 페이지를 웹 브라우저라는 특정한 프로그램으로 읽을 수 있게 하도록 구성되어 있다
인터넷
인터넷 프로토콜 스위트(TCP/IP)를 기반으로 하여 전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망을 일컫는 말이다.
브라우저
HTML 문서와 이미지, 멀티미디어 파일 등 월드 와이드 웹을 기반으로 한 인터넷의 컨텐츠를 검색 및 열람하기 위한 응용 프로그램의 총칭

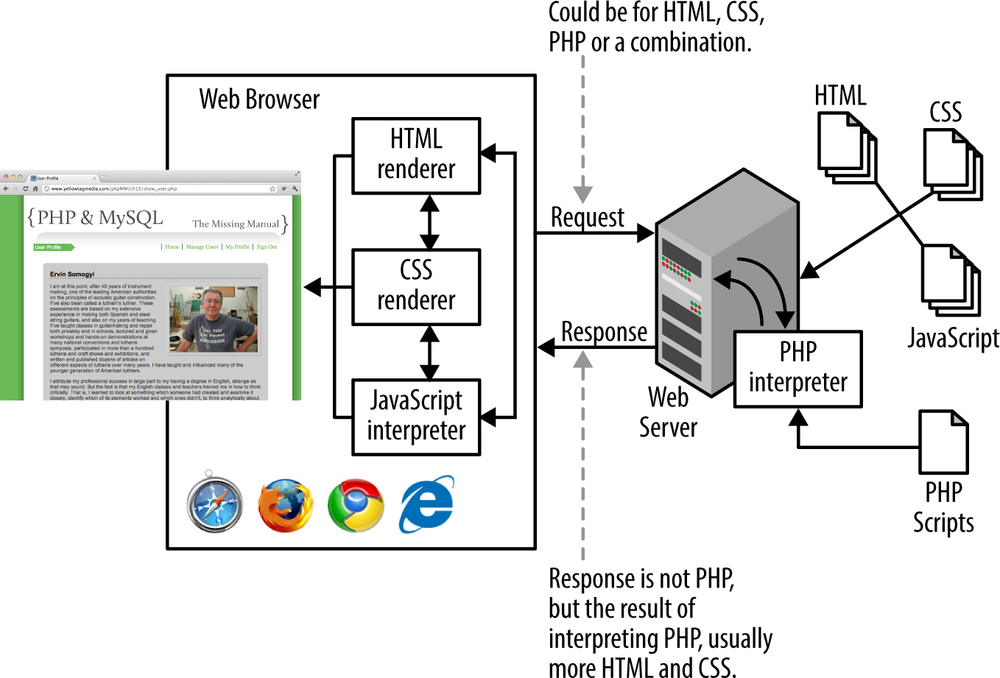
브라우저는 인터넷에서 특정 정보로 이동할 수 있는 주소 입력창(=인터페이스)이 있고, 서버와 HTTP로 정보를 주고 받을 수 있는 네트워크 모듈도 포함하고 있다.
서버에서 받은 문서(HTML, CSS, JavaScript)를 해석하고 실행하여 화면에 표현하기 위한 해석기(Parser)들을 가지고 있다.

- 사용자가 입력한(원하는) 웹페이지, 이미지, 동영상 등의 자원을 서버에게 요청하는 역할
- 서버로부터 전달(응답)받은 자원을 화면에 출력하는 역할
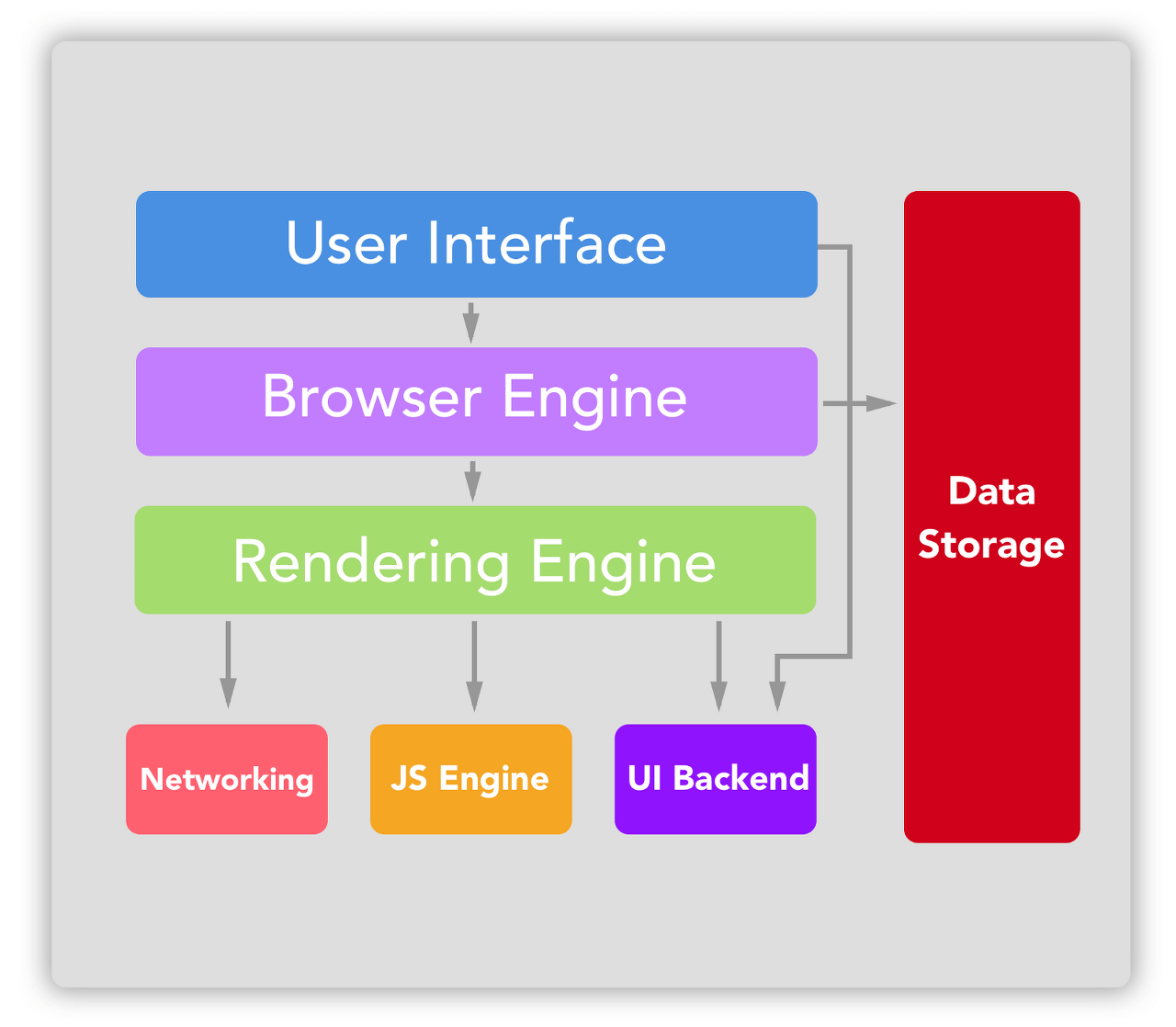
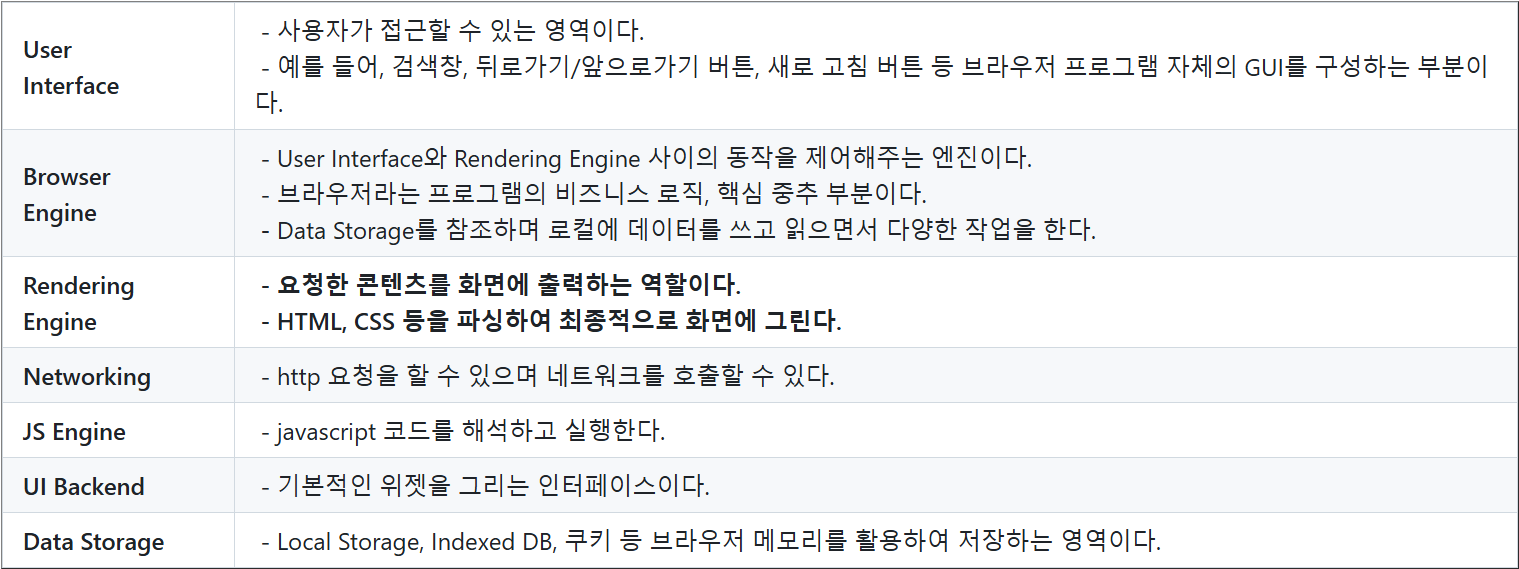
브라우저 구성 요소


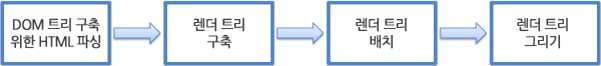
렌더링 엔진의 동작 원리

- 브라우저는 서버로부터 HTML 문서를 모두 전달 받는다.
- 렌더링 엔진은 전달받은 HTML 문서 파싱하여 DOM 트리를 구축한다.
- 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱한다.
- DOM 트리와 3의 결과물을 합쳐 렌더 트리를 구축한다.
- 렌더 트리의 각 노드에 대해서 화면 상에서 어디에 배치할 지 결정한다.
- UI백엔드에서 렌더 트리를 그리게 되고, 화면에 우리가 볼 수 있도록 출력된다.
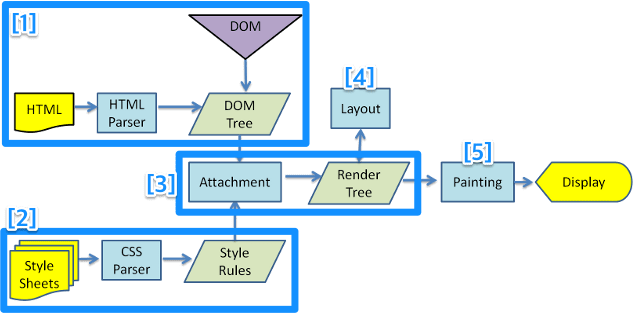
렌더링 엔진의 동작 과정 예시(웹킷)

1. DOM 트리 구축

- 브라우저는 서버로부터 HTML 문서를 모두 전달 받는다.
- 어휘와 구문을 분석하여 HTML 문서를 파싱하고, 파싱 트리를 생성한다. 문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
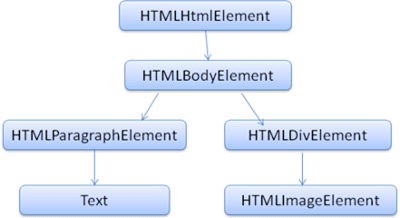
- 파싱 트리를 기반으로 DOM 요소와 속성 노드를 가지는 DOM 트리를 생성한다.

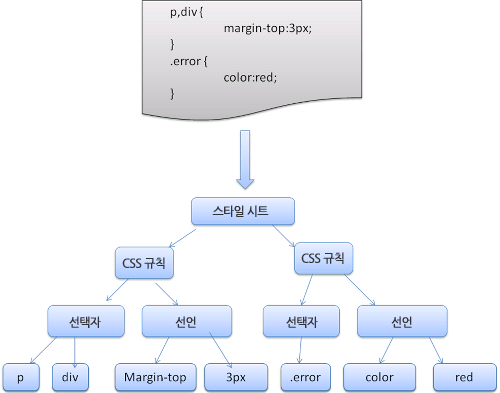
- 1의 DOM을 생성할 때 거쳤던 과정을 그대로 CSS에 반복한다.
- 그 결과로 브라우저가 이해하고 처리할 수 있는 형식(Style Rules)으로 변환된다.
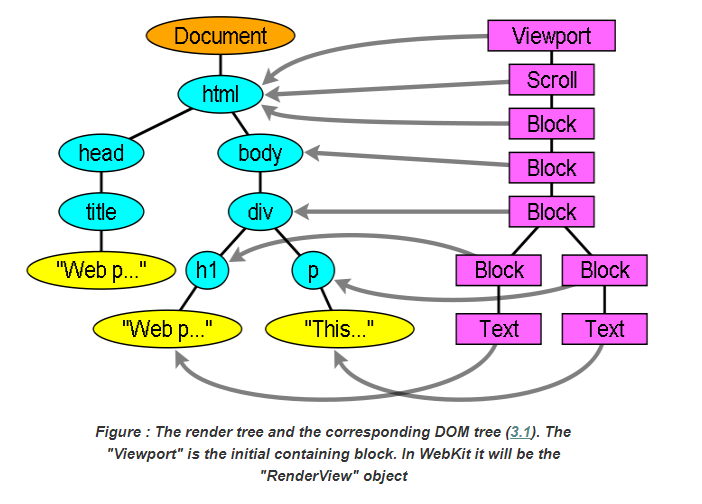
3. 렌더 트리(DOM + CSSOM) 생성

- DOM Tree가 구축이 되어가는 동안 브라우저는 DOM Tree를 기반으로 렌더 트리를 생성한다. 문서를 시각적인 구성 요소로 만들어주는 역할을 한다.
- 렌더링 트리는 위치와 크기를 가지고 있지 않기 때문에, 객체들에게 위치와 크기를 결정해준다.
- 렌더 트리의 각 노드를 화면의 픽셀로 나타낸다.
- 렌더 트리 그리기가 완료되면, 화면에 콘텐츠가 표현된다.
'Web > HTML' 카테고리의 다른 글
| BOM(Browser Object Model) (0) | 2025.03.16 |
|---|---|
| SEO(Search Engine Optimization) (0) | 2025.03.16 |
| DTD(Document Type Declaration) (0) | 2025.03.16 |
| V8 JavaScript 해석, 실행 과정 (0) | 2025.03.16 |
| DOM(Document Object Model) (0) | 2025.03.16 |