V8 엔진이란?
: V8 엔진은 구글이 주도하여 C++로 작성된 고성능의 자바스크립트 & 웹 어셈블리 엔진이다.
현재는 Google Chrome과 NodeJS에서 사용되고 있으며 ECMAScript와 Web Assembly를 표준에 맞게 구현하였다.
v8 엔진 작동원리
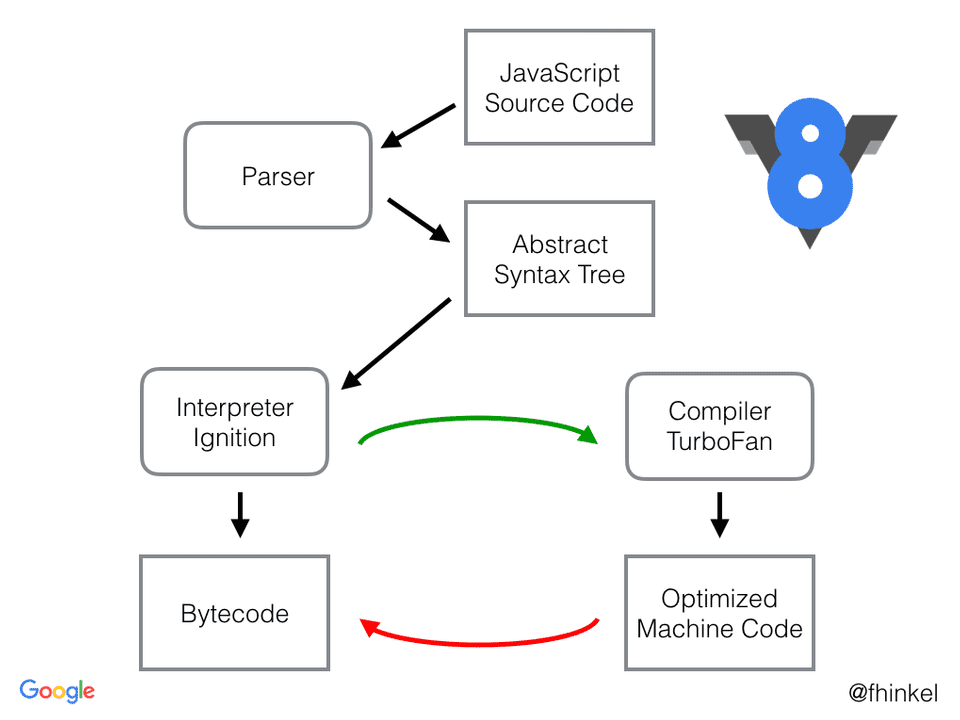
- V8은 JavaScript 소스 코드를 가져와서 파서(Parser)에게 넘긴다.
- Parser는 소스 코드를 분석한 후 AST(Abstract Syntax Tree), 추상 구문 트리로 변환하게 된다.
- 변환한 AST를 Ignition으로 넘긴다. Ignition은 JavaScript를 바이트 코드(Bytecode)로 변환하는 인터프리터이다.

동작 구조
이 바이트 코드를 실행함으로써 우리의 소스 코드가 실제로 작동하게 되고, 그 중 자주 사용되는 코드는 TurboFan으로 보내져서 Optimized Machine Code, 즉 최적화된 코드로 다시 컴파일된다.
최적화된 코드는 사용 빈도 수가 적어지면 다시 Deoptimizing 된다.
이러한 방식으로 코드가 실행될수록 속도가 빨라지게 된다.
Parsing이란?
소스 코드를 불러온 후 AST(Abstract Syntax Tree), 추상 구문 트리로 변환하는 과정이다.
AST는 컴파일러에서 널리 사용되는 자료 구조인데, 우리가 작성한 소스 코드를 컴퓨터가 이해하기 쉽게 구조화한다고 생각하면 된다.
Ignition이란?
바이트 코드(Bytecode)는 고급 언어로 작성된 소스 코드를 가상 머신이 이해하기 편하도록 중간 코드로 한 번 컴파일 한 것을 의미한다.
V8에서 Ignition이 해당 역할을 담당하고 있다.
Ignition은 기존의 Full-codegen을 완벽히 대체하는 인터프리터이다.
기존에 사용하고 있던 Full-codegen은 전체 소스 코드를 한 번에 컴파일했는데, 이때 모든 소스 코드를 한 번에 컴파일할 때 메모리 점유를 굉장히 많이 한다.
또한 자바스크립트는 C++과 같은 동적 타이핑 언어이기에 소스 코드가 실행되기 전에는 알 수 없는 값들이 너무 많았기 때문에 이러한 접근 방법으로는 최적화를 하기가 힘들었다.
그래서 Ignition을 개발할 때는 모든 소스를 한 번에 해석하는 컴파일 방식이 아닌 코드 한 줄 한 줄이 실행될 때마다 해석하는 인터프리터 방식을 채택하여 다음 3가지 이점을 가져가고자 하였다.
- 메모리 사용량 감소 : 자바스크립트 코드에서 기계어로 컴파일하는 것보다 바이트 코드에서 컴파일하는 것이 더 편하다.
- 파싱 시 오버헤드 감소 : 바이트 코드는 간결하기 때문에 다시 파싱하기도 편하다.
- 컴파일 파이프 라인의 복잡성 감소 : Optimizing이든 Deoptimizing이든 바이트 코드 하나만 생각하면 되기 때문에 편하다.
V8 엔진은 우리가 작성한 자바스크립트 코드를 바이트 코드로 전부 변환해놓기 때문에 코드 라인이 처음 실해될 때는 조금 시간이 걸리자만, 그 이후부터는 거의 컴파일 언어에 가까운 성능을 보일 수 있다.
TurboFan이란?
TurboFan은 V8의 v5.9부터 기존에 사용하던 Crankshaft 컴파일러를 완전히 대체한 최적화 담당 컴파일러이다.
'Web > HTML' 카테고리의 다른 글
| BOM(Browser Object Model) (0) | 2025.03.16 |
|---|---|
| SEO(Search Engine Optimization) (0) | 2025.03.16 |
| DTD(Document Type Declaration) (0) | 2025.03.16 |
| DOM(Document Object Model) (0) | 2025.03.16 |
| WebBrowser (0) | 2025.03.16 |